- 2 Minutes to read
- Print
- DarkLight
- PDF
Real User Monitoring Getting Started
- 2 Minutes to read
- Print
- DarkLight
- PDF
What is RUM?
Retrace’s Real User Monitoring (RUM) shows you when your customers are having a poor experience and points your UI engineers to where it can be fixed. RUM data that gets collected for your app will show you:
- Page load times that are dissected into Network Time, DOM Loading, and Page Rendering components so you can pinpoint the exact stage during page load where your bottlenecks are occurring.
- Client-side traces that are merged with their server-side counterpart so you get a complete slice of the entire request and response for your application.
Enabling RUM for your Account
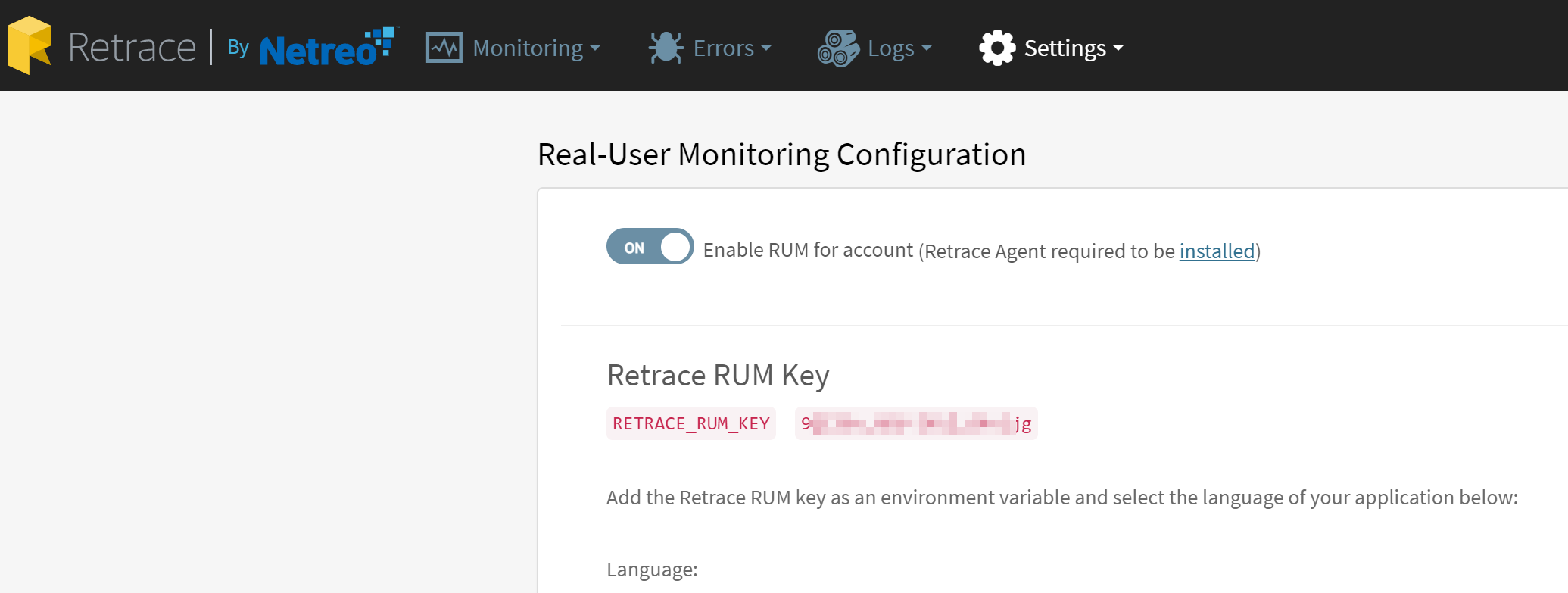
To enable RUM in your Retrace account, navigate to the Settings > RUM and toggle RUM on. This will generate a unique RETRACE_RUM_KEY tied to your account that you will need to add to your hosts monitored by the Retrace Agent as an environment variable.

Installing the Stackify Agent
RUM is supported in the 4.32 or later version of the Windows Agent and the 2.31 version of the Linux Agent.
Along with enabling RUM in your Retrace account, you will also need to install the Stackify Agent on the server(s) hosting your applications and enable the profiler. If you haven't already installed the agent, follow the Agent Installation Guide that corresponds to your specific setup.
Installing the agent and the APM profiler on your server will allow for traces to be stitched together for server-side and client side requests, painting a more complete picture around your application's health and performance.
Implementing the Code Script
Most languages support *Automatic or Manual injection of the RUM script. See more information for what your language supports here:
If configuring for Manual injection...
...you will want to place the script generation code as close to the opening <head> tag as possible for every HTML page you want to gather data for in your application. Placing the script in the head tag before all other scripts will ensure more accurate timings of the UI components while not impacting page performance.
See the documentation listed above for each language for how to call the API and insert the code into the page and configure the RUM Key for use by your application.
Viewing RUM Data
Once the following steps have been taken to set up RUM for your apps, data will be reported in the corresponding App Dashboard. To see more information related to what RUM data is presented in the App Dashboard, see the Viewing RUM Data in Retrace help doc.

