- 4 Minutes to read
- Print
- DarkLight
- PDF
How to Monitor Websites
- 4 Minutes to read
- Print
- DarkLight
- PDF
With Retrace's Website Monitors, you can monitor websites both from outside your network and inside (behind the firewall) - great for both public-facing sites as well as intranet sites. Monitor performance, status codes returned, and even the content on pages to make sure your app is running smoothly at all times.
Adding a Website Monitor
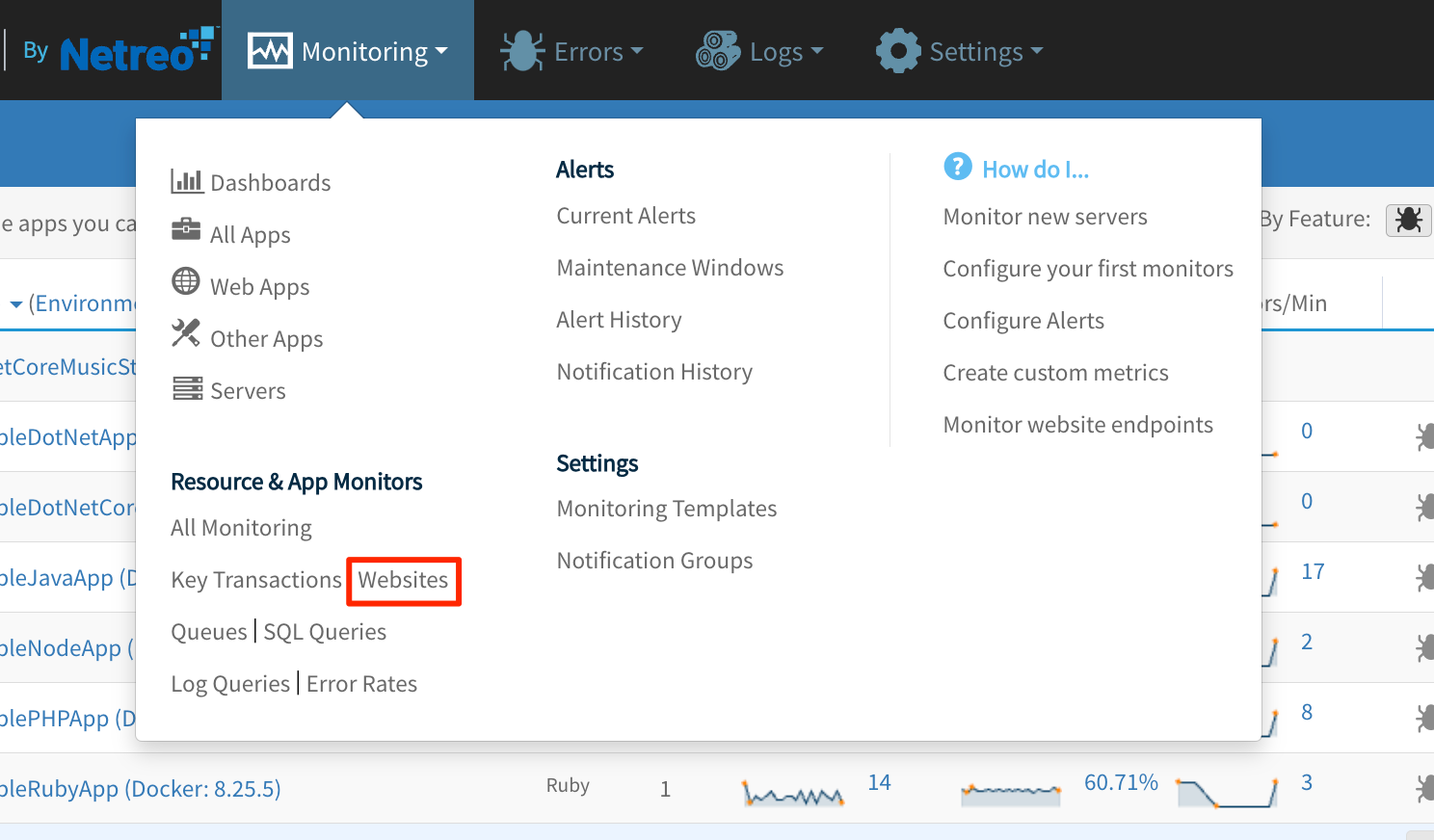
From the Monitoring menu, click on "Websites" under the "Resource & App Monitors" group:

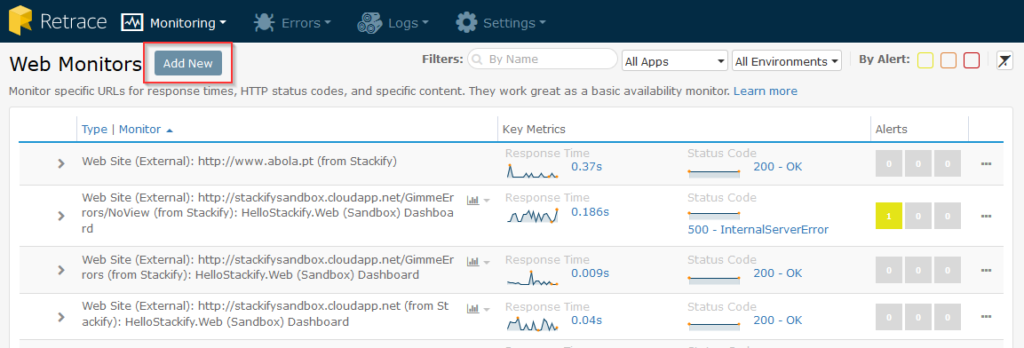
Then, while on the Web Monitors page, click Add New at the top.

Setting Up Your First Monitor
When you setup your first monitor, first decide if you're going to monitor from one of your servers internally or from the Stackify service remotely. In order for a website monitor to be checked remotely from Stackify, you need to provide a URL that the monitoring service at Stackify can reach. In order for a website monitor to be checked from one of your servers, you need to have an agent installed inside the environment that can reach the target URL.
Adding a Remote Website Monitor
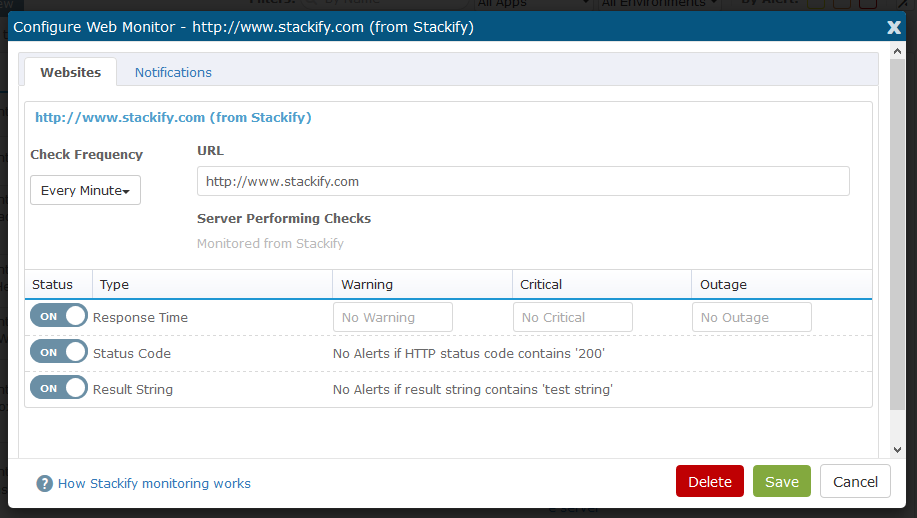
Setting up a website monitor remotely is as easy as simply adding the URL you're trying to reach.
Adding an Internal Website Monitor
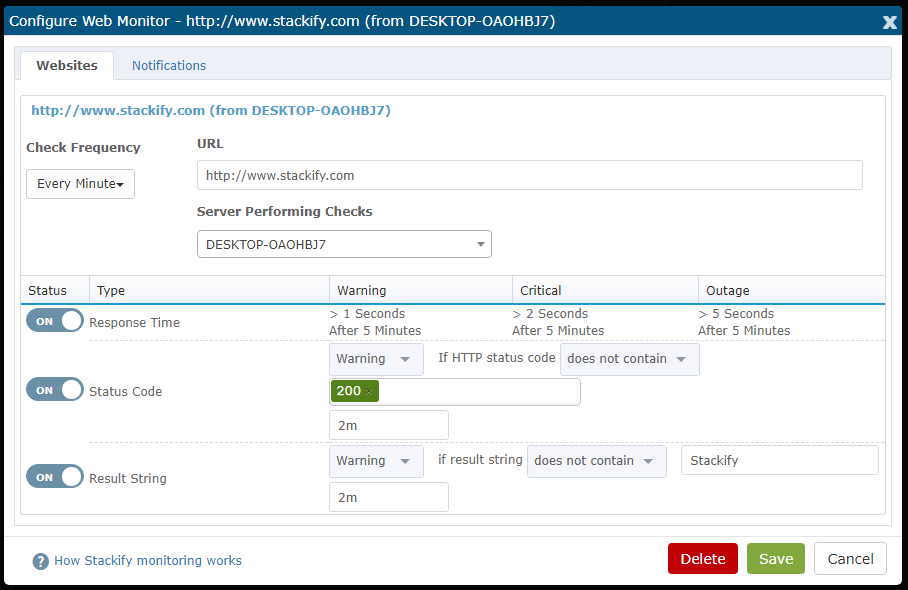
Configuring a monitor from one of your servers requires that you have an Agent ready to be selected that can reach your URL, as the Agent on that machine will be the one actually executing the monitoring actions.
Configuring the New Monitor
Here we will configure a monitor for the Stackify public website. Monitor Interval and Notification Groups work just like in every other monitor that you will have setup in Retrace. If you haven't setup any monitors yet, start with this guide.

A Sample Website Monitor
As an example, here are some settings we could use to monitor Stackify's production website. 
Response Time: If our response time is slower than 1 second, we move into an Alert status, and by the time we reach 2 seconds, we assume the site is either unavailable or at the very least is slow enough that response time targets of pages loading in under 2 seconds aren't being met.
Status Code: You can select any of the standard status codes, but for us in this simple example, I'm just going to use the basic 200 return code. If it doesn't return an OK (200), we know something hasn't gone right.
Result String: You can use your imagination on what kinds of return strings you would check for, but for this simple example, we're just going to make sure that not only is the site returning a 200 status, it's also returning the content of the page correctly. If you have a synthetic user transaction page that you use, or if you have multiple partial views on a page and need to test that every partial is loading correctly, you can use this feature one or more times to ensure that the page is loading fully and correctly every time.
You can access both HTTP and HTTPS sites using this functionality.
A REST-Based Integration Sample
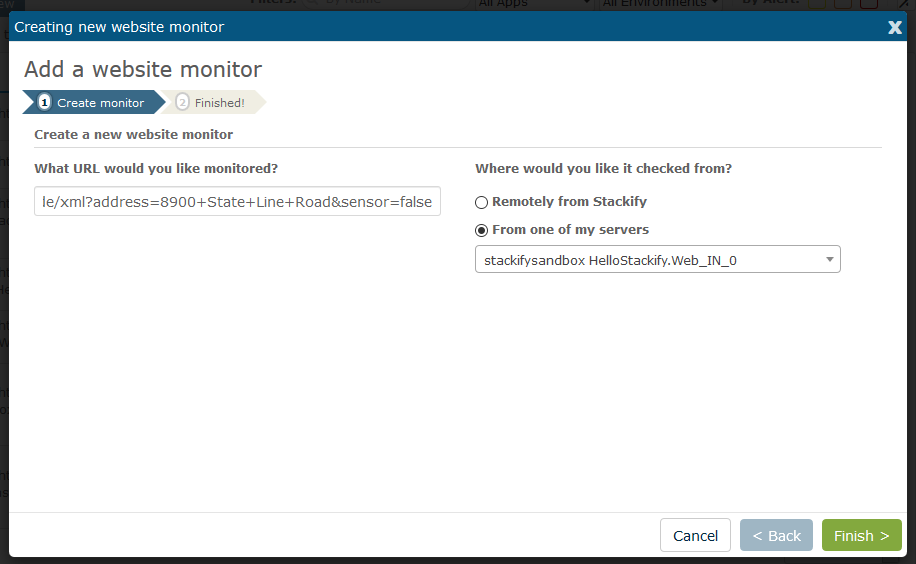
Now let's build a sample scenario that's common among our users - an API-based integration between a machine behind your firewall and an external 3rd-party web service. This could be a customer or partner integration, or it could be a commercial or other third party service that your application depends on. If you've ever had to track down whether it was your app that was breaking or the service you were integrating with, you'll appreciate this sample. In this case, I'm entering into the URL field a REST call to the Google Maps API, and I'm hitting it from a Windows 2019 server.
The rest call looks like this: http://maps.googleapis.com/maps/api/geocode/xml?address=8900+State+Line+Road&sensor=false

The result should start out looking something like this:
<GeocodeResponse>
<status>OK</status>
<result>
<type>street_address</type>
....
Checking the Results
In this case, if the call takes longer than 0.25 seconds to come back, doesn't return 200, or doesn't come back with a status of OK in the XML result, we know something isn't right and can notify the support team of the issue.

Getting the Most Out of Website Monitors
When considering Website Monitors, here are a few things to think about in order to get the most out of them:
- If you have key URLs or pages in your software that have to work in order for your users to get value, start there for your first few Website Monitors.
- In addition to monitoring real pages, you might also want to setup Synthetic User Transactions to simulate real use of real pages or to simulate multi-step checks.
- With Retrace, now it's easy to monitor Intranet sites behind your firewall - just make sure you use an Internal monitor and have it run from an agent that can reach the URL that you specify.
- If possible, setup monitors for both internal and 3rd party or external service APIs that your app depends on.

